DASH-JS – A JavaScript- and WebM-based DASH library for Google Chrome
Contents
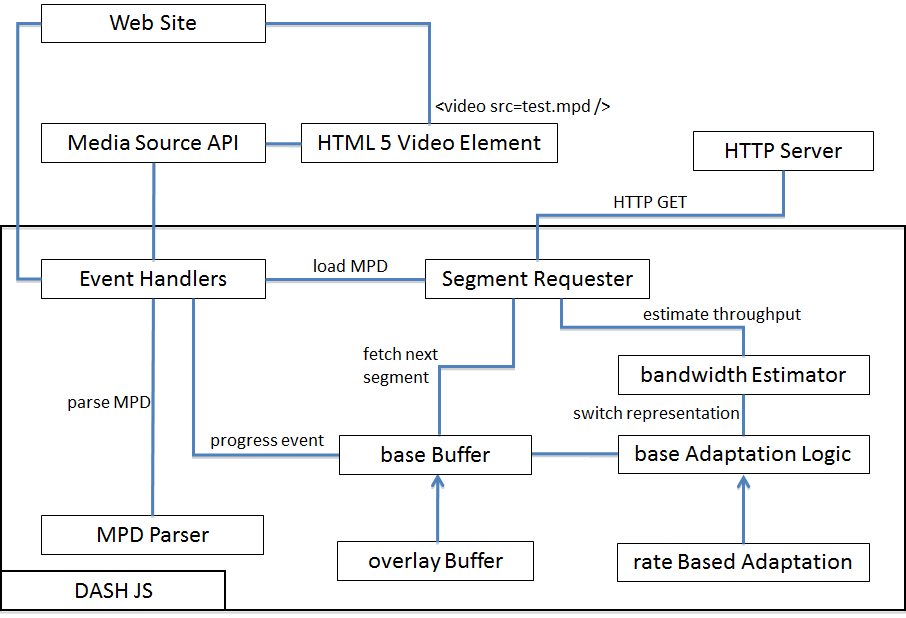
DASH-JS is a seamless integration of the Dynamic Adaptive Streaming over HTTP (DASH) standard from MPEG into the Web using the HTML5 video element. Moreover, it is based on JavaScript which uses the Media Source API [1] of Google’s Chrome browser to present a flexible and potentially browser independent DASH player. DASH-JS is currently using WebM-based [2] media segments defined in [1], as well as ISO Base Media File Format based media segments.
[1] Media Source API for Google Chrome: http://html5-mediasource-api.googlecode.com/svn/trunk/draft-spec/mediasource-draft-spec.html
[2] WebM: http://www.webmproject.org
The source code can be checked out from our git repository at https://github.com/dazedsheep/DASH-JS
We offer some showcases with differnt content. To watch them you have to use Google Chrome in the latest version ( > v. 23) with activated Media Source API. The MediaSource API is now enable by default in this version.
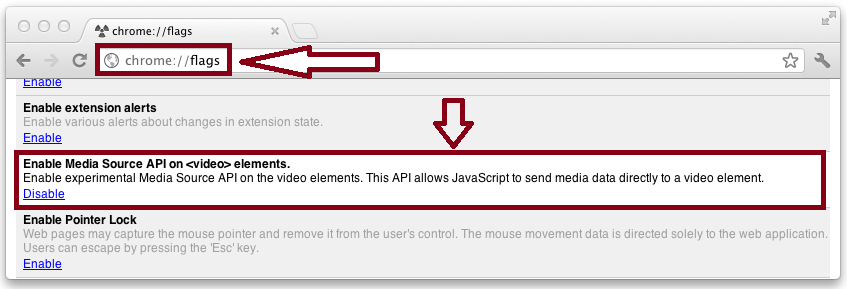
Older Chrome Version may have to active the Media Source API via chrome://flags/ like shown in the following:

Here we offer three different showcases for ISO Base Media File Format based media segments:
- Big Buck Bunny @ 240p using ISO Base Media File Format based media segments
3 representation from 50kbps to 150kbps video bitrate
Showcase:https://www.itec.aau.at/dash/js/dashtest-ibmff.html?MPD=https://www.itec.aau.at/dash/js/content/bunny_ibmff_240.mpd
MPD: https://www.itec.aau.at/dash/js/content/bunny_ibmff_240.mpd - Big Buck Bunny @ 360p using ISO Base Media File Format based media segments
7 representation from 200kbps to 700kbps video bitrate
Showcase:https://www.itec.aau.at/dash/js/dashtest-ibmff.html?MPD=https://www.itec.aau.at/dash/js/content/bunny_ibmff_360.mpd
MPD: https://www.itec.aau.at/dash/js/content/bunny_ibmff_360.mpd - Big Buck Bunny @ 720p using ISO Base Media File Format based media segments
4 representation from 900kbps to 2000kbps video bitrate
Showcase:https://www.itec.aau.at/dash/js/dashtest-ibmff.html?MPD=https://www.itec.aau.at/dash/js/content/bunny_ibmff_720.mpd
MPD: https://www.itec.aau.at/dash/js/content/bunny_ibmff_720.mpd - Big Buck Bunny @ 1080p using ISO Base Media File Format based media segments
6 representation from 2500kbps to 8000kbps video bitrate
Showcase:https://www.itec.aau.at/dash/js/dashtest-ibmff.html?MPD=https://www.itec.aau.at/dash/js/content/bunny_ibmff_1080.mpd
MPD:https://www.itec.aau.at/dash/js/content/bunny_ibmff_1080.mpd
For the generation of WebM-based DASH content we used FFMPEG. To guarantee fixed GOP sizes it is necessary to limit them using the FFMPEG parameter for the minimum GOP size (-keyint_min <frames_per_segment>) and the maximum GOP size (-g <frames_per_segment>) as well as to disable the automatic shot detection (-sc_threshold 0). After encoding each GOP is packed by FFMPEG in one WebM cluster, which fulfilles the requirements of the MediaSource API and enables bitrate switching.
This is an example how to encode a 800 kbps video track and a 96 kbps audio track of the public available Sintel trailer with a segment length of two seconds:
ffmpeg.exe -y -i sintel_trailer-audio.flac -acodec libvorbis -i sintel_trailer_2k_480p24.y4m -vcodec libvpx -maxrate 880k -minrate 720k -bufsize 1600k -b:v 800k -keyint_min 48 -g 48 -sc_threshold 0 -ab 96k -f webm sintel_800k.webm
The next step is the generation of the associated MPD file for the encoded representations using our MPD generation script (create_mpd_segment_info.py in the GIT repository). Therefore you need to have python installed on your system as well as the EBML library for python (python-ebml [3]). Our script is used to generate the corresponding representation for each encoding, which finally has to be combined to one MPD.
ptyhon create_mpd_segment_info.py <file> <segment_duration> <min_buffer_time> <base_url>
Parameter:
<file> … Name of the WebM file
<segment_duration> … segment length in seconds
<min_buffer_time> … Minimum buffer size signalled in MPD
<base_url>… URL used in BaseURL element of the MPD
[3] https://github.com/jspiros/python-ebml.git

We kindly ask you to refer the following paper in any publication mentioning DASH-JS:
Benjamin Rainer, Stefan Lederer, Christopher Müller and Christian Timmerer, A Seamless Web Integration of Adaptive HTTP Streaming, In Proceedings of the 20th European Signal Processing Conference 2012, Bucharest, Romania, August 27-31, 2012.
